如何删除word空白页 空白页删不掉word
大财经2023-03-24 15:32:331阅
许多刚刚学习过Office软件的朋友会发现,当他们使用Word时,其他人有时会在Word文档中有很多空白页。他们需要删除一页一页。实际上,它们不必那么麻烦。以下小编介绍了三种方法来教您如何删除单词空白页。
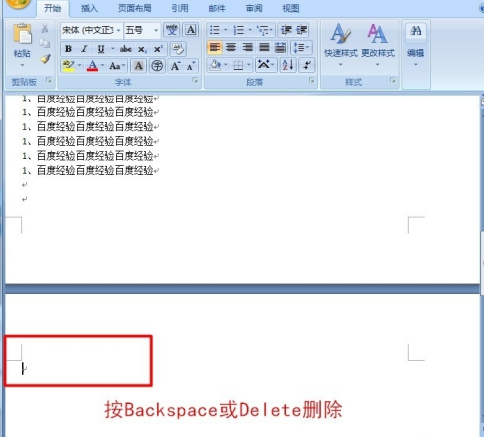
1.如果空白页位于最后一页,则可以先将光标置于最后一页,然后按键盘上的“ Delete”或“ Backspace”键删除空白页。

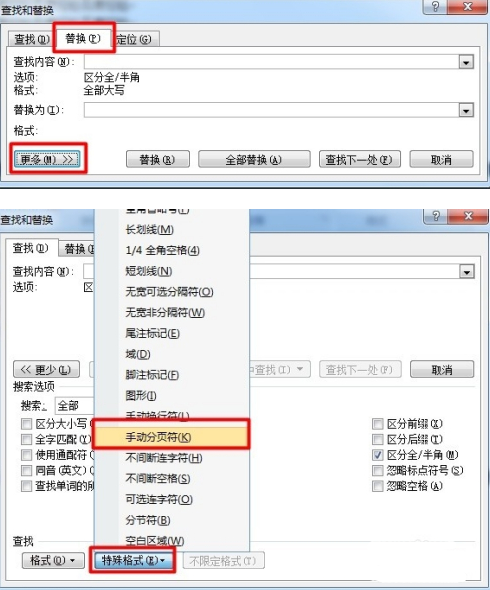
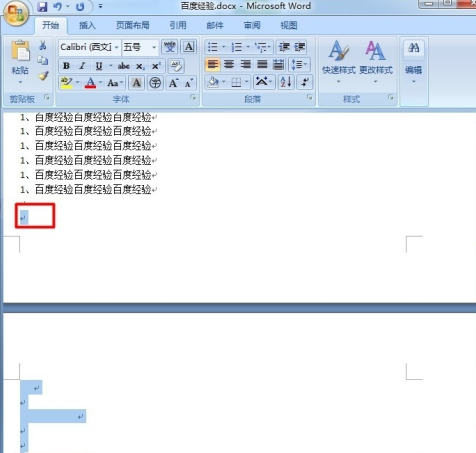
2.如果Word中有许多空白页,则可以使用查找和替换。按“ Ctrl + H”打开“查找和替换”窗口,然后单击“更多”或“高级”,然后以“特殊格式”选择“手动分页符”。

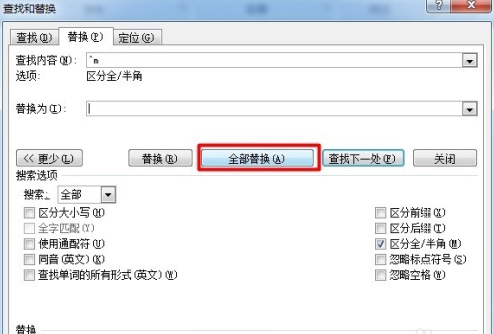
3.然后单击“全部替换”以删除所有空白页。

4.将光标放在空白页上一页的最后一个字符后面,按住键盘上的“ Shift”键,然后将文档拖到底部,用鼠标左键单击空白。按下键盘上的“删除”键以删除空白页。

相信通过以上方法,您已经了解了如何删除单词的空白页。如果您的Word文档有很多空白页,则可以使用上述方法来解决它。
0001
相关推荐
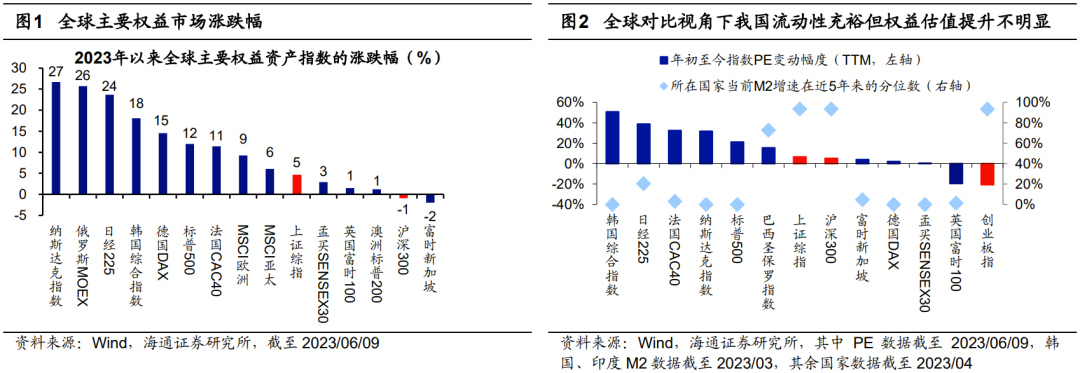
各类资产对比:钱去哪了?
今年以来我国宏观流动性整体保持在合理充裕水平,然而从资产表现来看,年内我国多数投资品的走势反而趋弱,出现了资产价格与流动性环境背离的现象。那么资金到底流向了何处?本文就此进行分析。1.今年来我国权益市场走势和流动性环境背离大财经2023-06-17 01:42:190002国泰集团2022年营收21.52亿 净利1.44亿 董事长熊旭晴薪酬89.21万
挖贝网4月19日,国泰集团(603977)近日发布2022年年度报告,报告期内公司实现营业收入2,152,489,137.64元,同比增长8.27%;归属于上市公司股东的净利润143,718,812.31元,同比下滑40.13%。报告期内经营活动产生的现金流量净额为289,684,874.39元,归属于上市公司股东的净资产2,857,820,316.40元。0000古代世界七大奇迹 世界第九大奇迹
柬埔寨吴哥窟回顾过去100年,世界上各种技术已经超乎我们祖先的想象。我们无法想象古人们会如何看待今天的世界,但他们是第一批伟大的创新者。古人并没有坐以待毙,而是创造了诸多奇迹。下面是世界上一些令人难以置信的古代古迹,其中一些仍然保存至今。10。复活节岛雕像复活节岛的Moai雕像大财经2023-03-23 15:58:390000医学衷中参西录 医学衷中参西录原文
有一句古诗流传很广,诗中说:遥知兄弟登高处,遍插茱萸少一人。茱萸有两种,吴茱萸和山茱萸,不知诗人指的是哪一种,历来争议比较大。下面这一首茱萸沜(pàn)指向性就比较明显了:结实红且绿,复如花更开。山中傥留客,置此芙蓉杯。诗人久居山中,难得有朋友来做客,大家欢聚一堂,有说有笑,清冷的山中久违的热闹。马上就到了分别的时刻,若想把远方的朋友留下来,就递上这山中最最美好的茱萸吧。0000白酒争相跨界入局威士忌赛道,争夺年轻消费群体
日前郎酒投资成立威士忌公司,这让白酒跨界洋酒再成热点。新京报记者注意到,在郎酒之前,不少白酒企业也曾跨界探索威士忌这一品类。比如洋河股份与国际洋酒集团帝亚吉欧推出首款中式威士忌“中仕忌”,泸州老窖与英国麒麟烈酒集团签署中国威士忌项目合作协议。0000